什麼是響應式網頁設計?
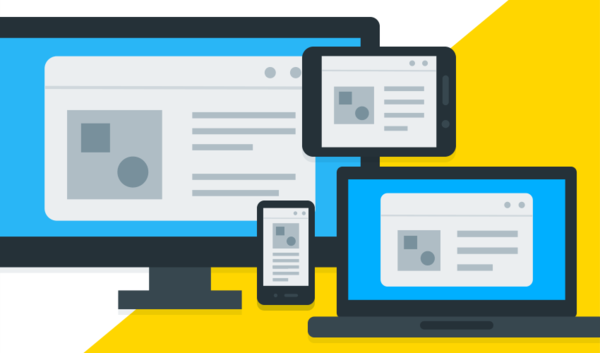
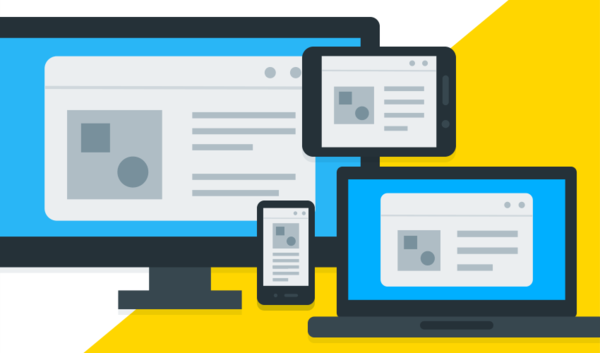
響應式網頁設計是使用HTML和CSS來調整,隱藏,縮小,放大或移動內容,讓網頁在所有裝置(桌機,平板電腦和手機)上都能夠舒適的閱讀瀏覽。  手機、平板手機、平板電腦、桌上型電腦、遊戲機、電視,甚至是穿戴式裝置的螢幕大小五花八門,各有不同。螢幕大小總是日新月異,因此網站如何在今日或未來隨時因應調整,顯得更為重要。
手機、平板手機、平板電腦、桌上型電腦、遊戲機、電視,甚至是穿戴式裝置的螢幕大小五花八門,各有不同。螢幕大小總是日新月異,因此網站如何在今日或未來隨時因應調整,顯得更為重要。
透過行動裝置上網的使用者數量正以難以想像的速度暴增,但是大多數的網站並未針對行動裝置進行最佳化。礙於行動裝置的螢幕大小,開發人員必須針對行動裝置螢幕上的內容另行編排。
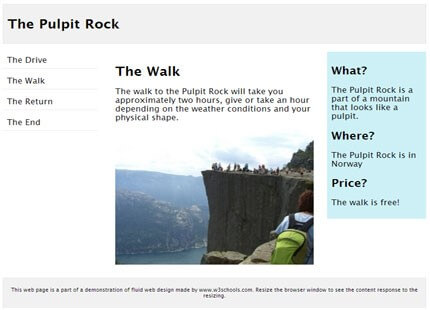
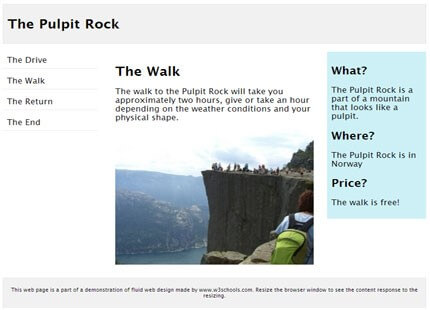
響應式網頁設計最早是由AListApart的Ethan Marcotte所定義,這項設計可針對使用者的需求和其所使用的裝置做出回應。版面配置會隨著裝置的螢幕大小和功能變動。舉例來說,使用者在電腦上會看到以一欄顯示的內容;在手機上則會看到以兩欄顯示的相同內容。
一個愉快的網絡體驗的核心基礎是... 快速 - 用最貼切的動畫面來快速響應用戶。
快速 - 用最貼切的動畫面來快速響應用戶。
集成 - 用戶不必透過電腦瀏覽器,任何設備都能夠舒適使用的使用者體驗。
可靠 -下載速度快與可靠性高。即使在不確定的網絡條件下,仍然不會拖慢速度。
參與 - 設計精美的使用者體驗確保使用者願意再次使用。
 手機、平板手機、平板電腦、桌上型電腦、遊戲機、電視,甚至是穿戴式裝置的螢幕大小五花八門,各有不同。螢幕大小總是日新月異,因此網站如何在今日或未來隨時因應調整,顯得更為重要。
手機、平板手機、平板電腦、桌上型電腦、遊戲機、電視,甚至是穿戴式裝置的螢幕大小五花八門,各有不同。螢幕大小總是日新月異,因此網站如何在今日或未來隨時因應調整,顯得更為重要。 透過行動裝置上網的使用者數量正以難以想像的速度暴增,但是大多數的網站並未針對行動裝置進行最佳化。礙於行動裝置的螢幕大小,開發人員必須針對行動裝置螢幕上的內容另行編排。
響應式網頁設計最早是由AListApart的Ethan Marcotte所定義,這項設計可針對使用者的需求和其所使用的裝置做出回應。版面配置會隨著裝置的螢幕大小和功能變動。舉例來說,使用者在電腦上會看到以一欄顯示的內容;在手機上則會看到以兩欄顯示的相同內容。
一個愉快的網絡體驗的核心基礎是...
 快速 - 用最貼切的動畫面來快速響應用戶。
快速 - 用最貼切的動畫面來快速響應用戶。 集成 - 用戶不必透過電腦瀏覽器,任何設備都能夠舒適使用的使用者體驗。
可靠 -下載速度快與可靠性高。即使在不確定的網絡條件下,仍然不會拖慢速度。
參與 - 設計精美的使用者體驗確保使用者願意再次使用。
相關內容: